Experimentando con CSS realice 3 sencillos menús.

Espero y te sean de utilidad.
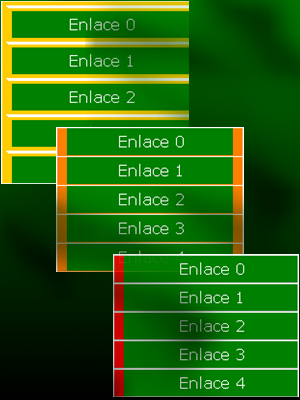
Ejemplo 1.
<style type="text/css">
#menuvertical
{
width: 12em; /* Ancho del menú */
font-family: Verdana; /* Tipo de letra */
text-align: center; /* Alineación de títulos */
}
#menuvertical ul
{
margin: 0;
padding: 0;
}
#menuvertical li
{
border-bottom: 2px inset #FFFFFF; /* Borde entre los enlaces */
}
#menuvertical li a
{
display: block;
padding: 5px 5px 5px 0.5em;
border-left: 10px solid #FF0000; /* Borde izquierdo del menú */
background-color: #008000; /* Color del menu */
color: #FFFFFF; /* Color de títulos */
text-decoration: none;
width: 100%;
}
#menuvertical li a:hover
{
border-left: 20px double #FF0000; /* Borde izquierdo hover del menú */
background-color: #009900; /* Color hover del menu */
color: #FFFFFF; /* Color hover de títulos */
}
</style>
HTML:
<div id="menuvertical"> <ul id="menuvertical"> <li><a href="#">Enlace 0</a></li> <li><a href="#">Enlace 1</a></li> <li><a href="#">Enlace 2</a></li> <li><a href="#">Enlace 3</a></li> <li><a href="#">Enlace 4</a></li> </ul> </div>
Ejemplo 2.
CSS:
<style type="text/css">
#menuvertical
{
width: 12em;
font-family: Verdana;
text-align: center;
}
#menuvertical ul
{
margin: 0;
padding: 0;
}
#menuvertical li
{
border-bottom: 1px inset #FFFFFF;
}
#menuvertical li a
{
display: block;
padding: 5px 5px 5px 0.5em;
border-left: 10px solid #FF8000;
border-right: 10px solid #FF8000;
border-bottom: 1px inset #FF8000;
background-color: #008000;
color: #FFFFFF;
text-decoration: none;
width: 100%;
}
#menuvertical li a:hover
{
border-left: 20px solid #FF8000;
border-right: 20px solid #FF8000;
background-color: #009900;
color: #FFFFFF;
}
</style>
Ejemplo 3.
CSS:
<style type="text/css">
#menuvertical
{
width: 12em;
font-family: Verdana;
text-align: center;
}
#menuvertical ul
{
margin: 0;
padding: 0;
}
#menuvertical li
{
border-bottom: 0px inset #FFFFFF;
}
#menuvertical li a
{
display: block;
padding: 5px 5px 5px 0.5em;
border-left: 10px solid #FFCC00;
border-top: 10px double #FFCC00;
background-color: #008000;
color: #FFFFFF;
text-decoration: none;
width: 100%;
}
#menuvertical li a:hover
{
border-left: 20px double #FFCC00;
background-color: #009900;
color: #FFFFFF;
}
</style>Acerca de mi

Buscar en el blog
Lista de categorias
- CSS (14)
- Entretenimiento (4)
- HTML (18)
- Iconos (13)
- Inspiración (13)
- JAVA Interfaz (6)
- jQuery (3)
- Lo que NO encontré en Internet (1)
- Programas en C (69)
- Recursos Online (13)
- Trucos (6)
- Widgets (2)
Contenido del Blog
Comentarios recientes
Sigueme en Twitter
Archivo del blog
-
▼
2012
(131)
-
▼
enero
(18)
- Fondos de pantalla de alta calidad
- Probador de codigos HTML
- Conversor de entidades HTML
- Convertir un sitio web en una imagen
- Dos galerias de sitios para encontrar iconos
- Iconos de equipos de la liga mexicana de futbol
- Musica muy buena para bailar
- Dos acortadores de URL o direccion web
- Trece sitios para crear fotomontajes
- Descargar el audio de videos de Youtube en formato...
- Ver los mejores videos de Youtube, todos seleccion...
- Calculadora hecha en lenguaje C
- Recuperar carpetas y archivos ocultados por un vir...
- Iconos sociales MBT estilo circular
- Animales e insectos con apariencia de robot
- Tres menus verticales hechos con CSS
- Fondos de pantalla de Javier Hernandez Chicharito
- Widgets para tu blog
-
▼
enero
(18)







